

Es una plataforma que conecta a viajeros con hoteles, hostales, restaurantes y personas locales donde pueden guardar su equipaje por un tiempo determinado para salir a explorar la ciudad o seguir viajando a otros destinos sin peso innecesario.
Proyecto realizado por 3 personas, utilizamos la metodología Design Thinking para todo el proyecto y mi participación fue en la investigación, síntesis de información, ideación, prototipado y principalmente en el testeo del producto
2.5 semanas
Lápiz y papel - post-it - Google Drive - Trello - Figma - Loom - UsabilityHub - Hotjar
Lograr simplificar el proceso de registro manteniendo las normas de seguridad necesarias para viajeros y keepairs

Para comenzar a interiorizarnos en el mundo de los "guardadores de maletas" lo primero que hicimos fue un Benchmark, o estudio de la competencia, ya sea directa o indirecta, aquí se analizaron empresas similares y se identificó como estas resolvían las dificultades existentes en Airkeep. Obtuvimos los siguientes aprendizajes:


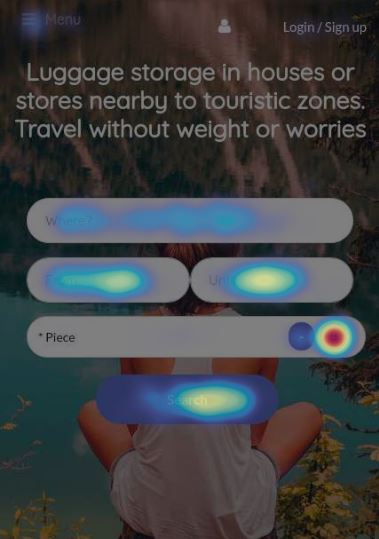
Lo primero fue instalar la herramienta hotjar en la plataforma, para identificar
a través de un
mapa de calor cuáles son
los puntos que centran la atención del usuario (Ver foto).
Luego, para descubrir las oportunidades de mejora, probamos este sitio actual
con
diversos usuarios, principalmente turistas y según su interacción, descubrimos las
siguientes dificultades:
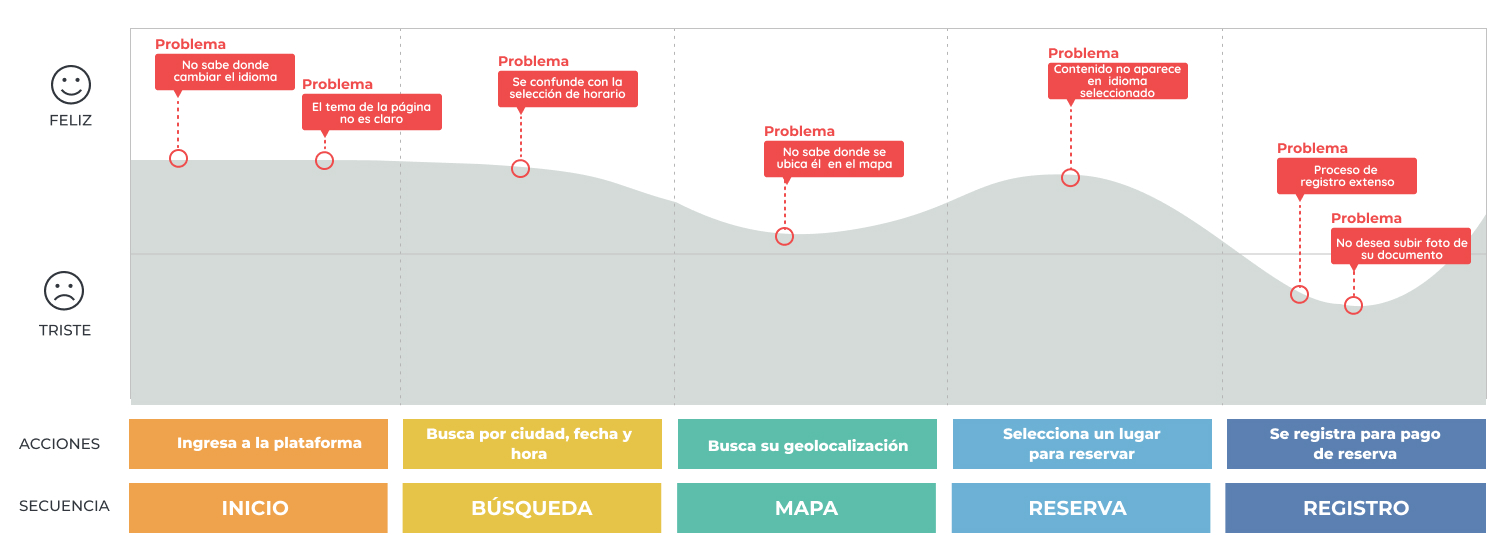
A partir de la investigación y los testeos realizados, creamos un Customer Journey Map que nos ha aclarado de mejor manera los puntos de dolor de los usuarios al interactuar con la plataforma y además nos da ideas de posibles oportunidades de mejora

Luego de la investigación realizada y de una lluvia de ideas, concluimos que:
"Las necesidades de los usuarios necesitan ser cubiertas desde un inicio en la navegación por la plataforma y no sólo en la sección de registro, esto hará que el proceso sea mas simple y amigable para ellos, lo que conllevará una menor tasa de rebote y de conversión"

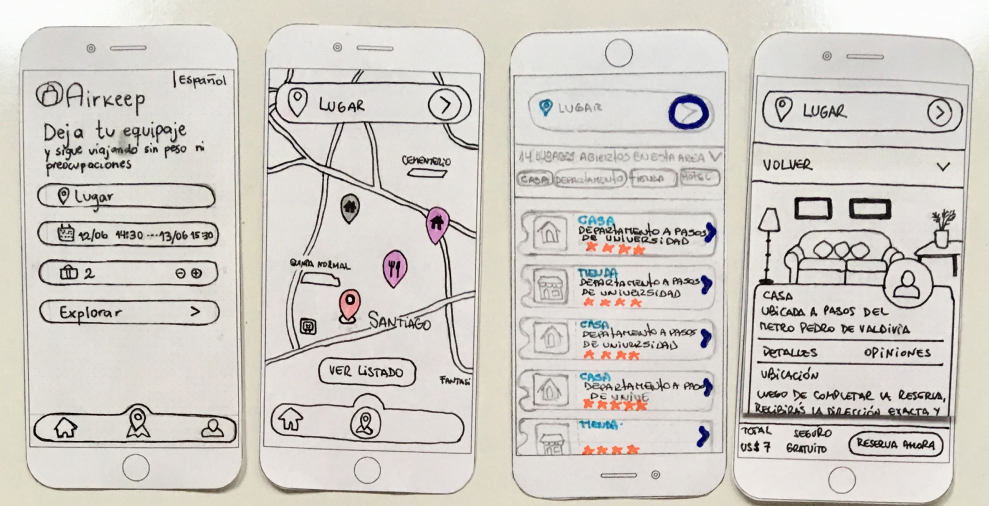
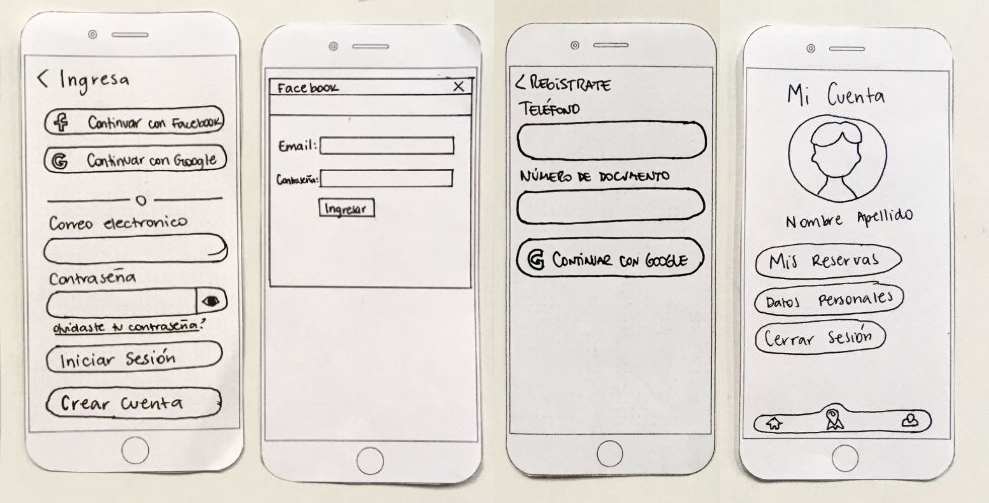
Una vez priorizadas las ideas, se crearon bocetos con las mejoras que se implementarían en la plataforma, esto nos ayudaría a visualizar de mejor manera la organización de la información y el flujo de uso del sitio


Posterior a la creación de los Sketches se realizaron testeos con las propuestas de mejora. A los usuarios se les dio la tarea de realizar una reserva y llegar al momento del registro en la plataforma para crear una cuenta. Obtuvimos las siguientes impresiones:

Plataforma compuesta por información rescatada de página anterior y contenido propuesto por nuestro equipo y usuarios testeados, lo que da como resultado una navegación más amigable y un proceso de registro mucho más sencillo, sin dejar de lado las normas de seguridad.