

DSG es una fundación sin fines de lucro, dedicada a facilitar y acelerar el avance de los tratamientos para niños que padecen Distrofia Muscular de Duchenne, generando recursos y espacios de desarrollo para la intervención e investigación médica que les permita avanzar en esa materia
Proyecto ejecutado en conjunto a 4 front-end por lo que estuve a cargo de liderar todo el proceso de investigación, síntesis, ideación, prototipado y testeo del producto
2 semanas
Lápiz y papel - post-it - Google Drive - Trello - Figma - Loom
Lograr informar sobre a enfermedad de Duchenne, generar conciencia sobre la importancia de la investigación médica y con esto impulsar a la donación de recursos para financiarla, esto último, es el principal enfoque de la fundación

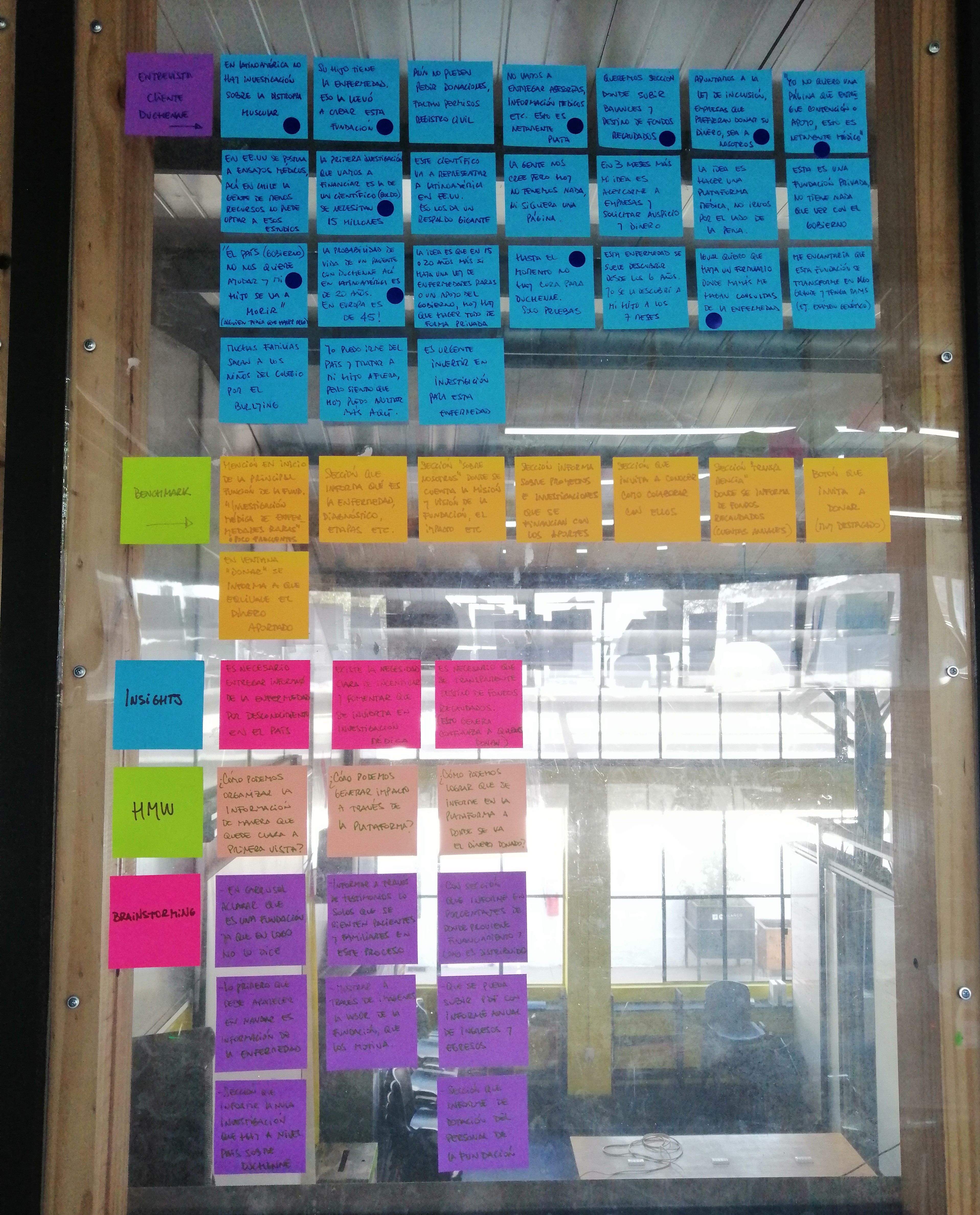
Se investigaron sitios web de organizaciones de Duchenne además de ONG dedicadas a la investigación médica de enfermedades poco frecuentes. En estas plataformas se analizó la manera que tienen de informar sobre la enfermedad, cómo se organiza toda la información entregada y principalmente cómo incentivan a la donación de recursos y como los transparentan. Los principales aprendizajes extraidos fueron:

Luego de la investigación realizada, se recopiló toda la información y se sintetizó. Posterior a esto se realizó una lluvia de ideas y se decidió dar enfoque a 3 principales puntos en nuestra futura plataforma:


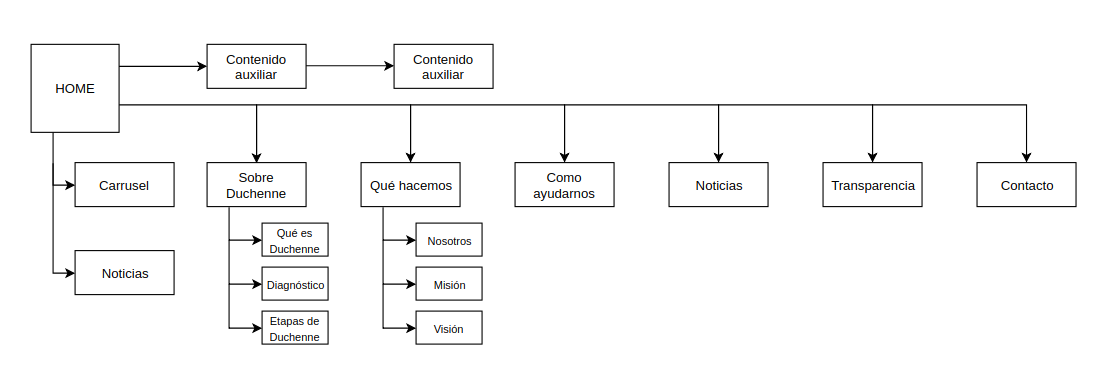
Se creó con el fin de ordenar y estructurar la información que pensábamos plasmar en la plataforma, le dimos prioridad al contenido completo de la enfermedad y botón súmate, para que fuera más simple e intuitivo de encontrar para el usuario y así generar una donación de una manera más rápida

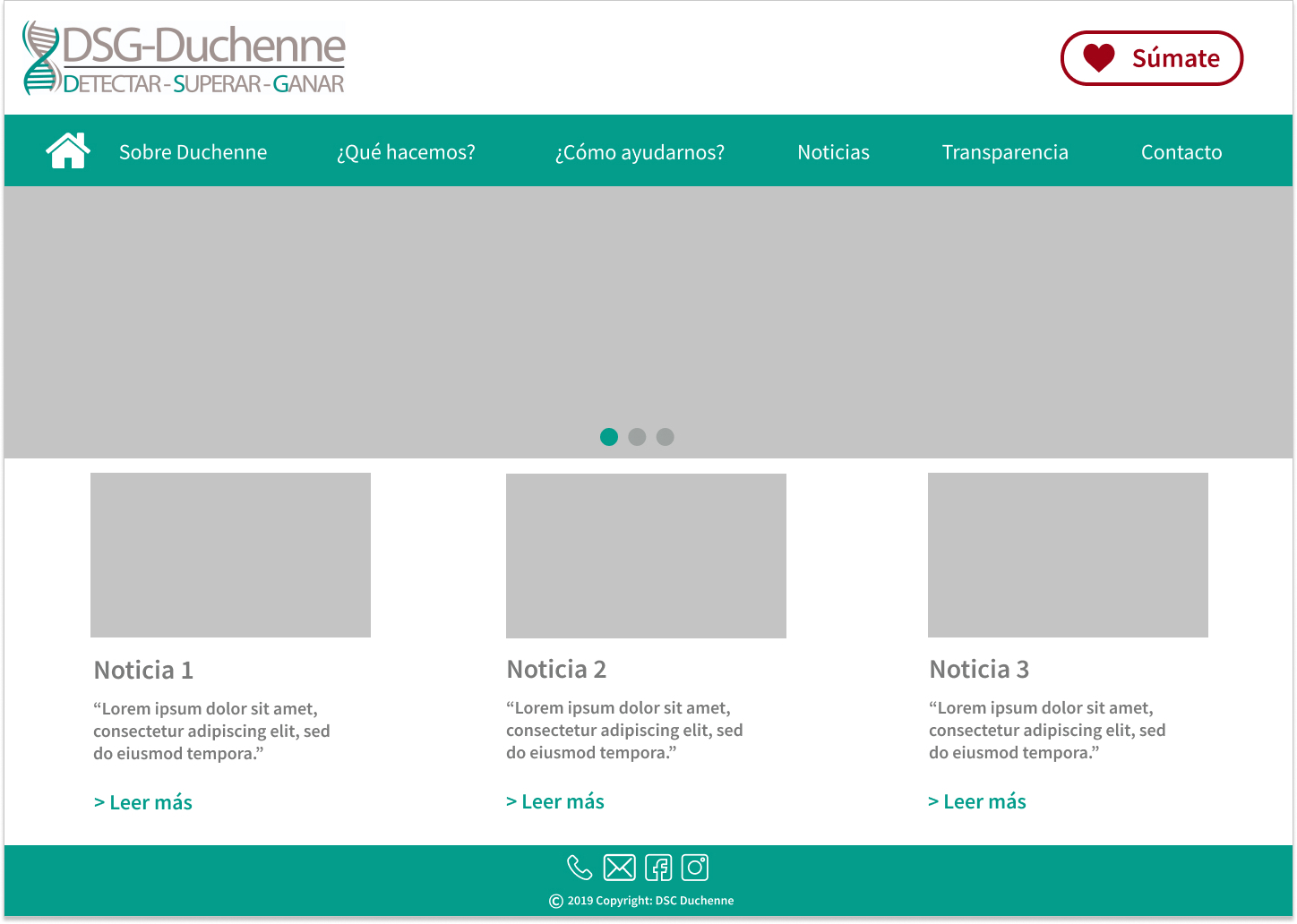
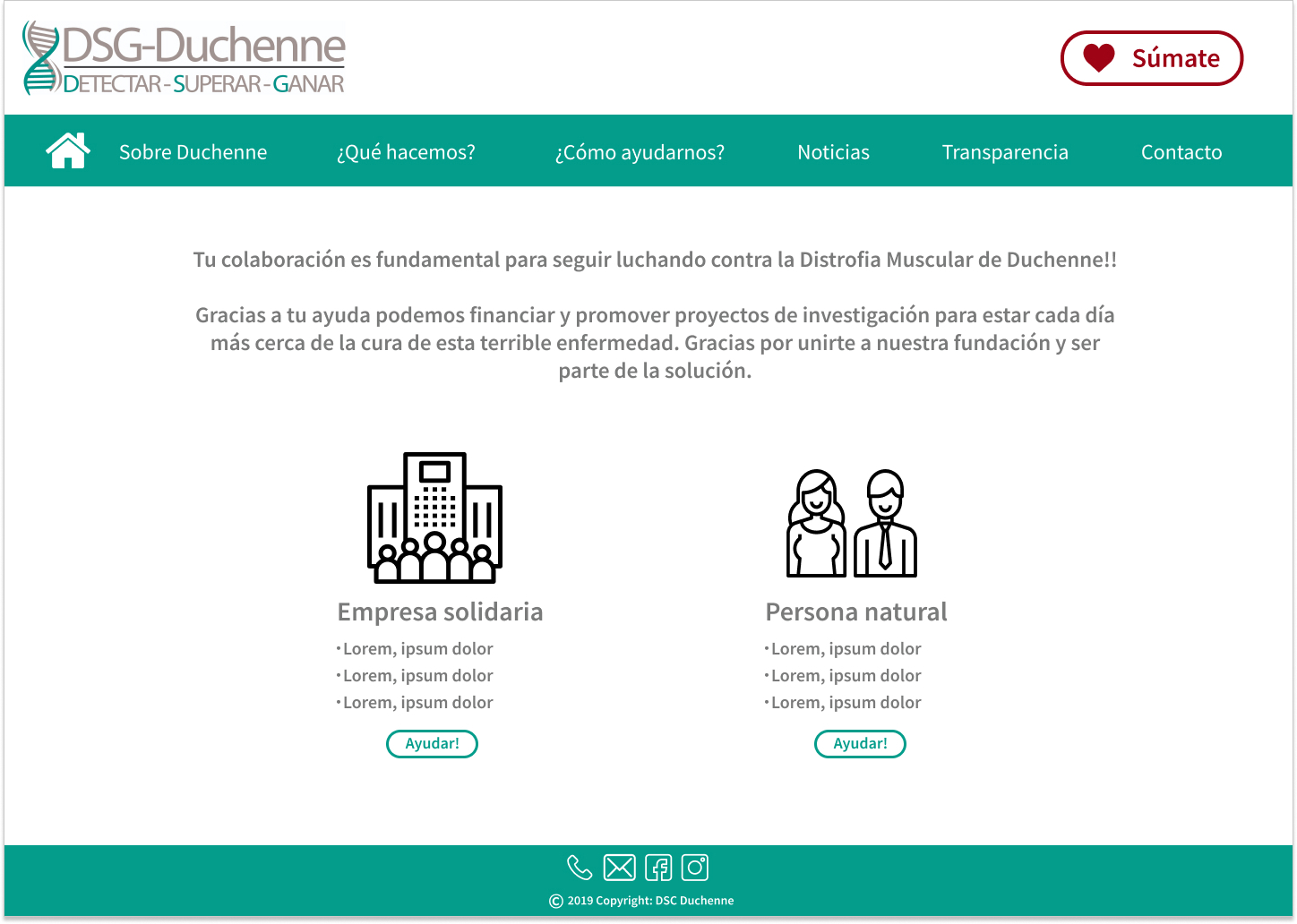
Se realizó este prototipo con la idea de testear sólo la arquitectura de la información y contenido principal, además del menú donde se encuentra información sobre la enfermedad, misión y visión de la fundación, como donar, sección de transparencia y contacto




Se presentó a los usuarios el prototipo mencionado anteriormente. Se les dió la tarea de buscar más información sobre la enfermedad, también si quisieran donar, donde ingresarían y donde saber más sobre el destino de las donaciones. Sus impresiones fueron las siguientes:

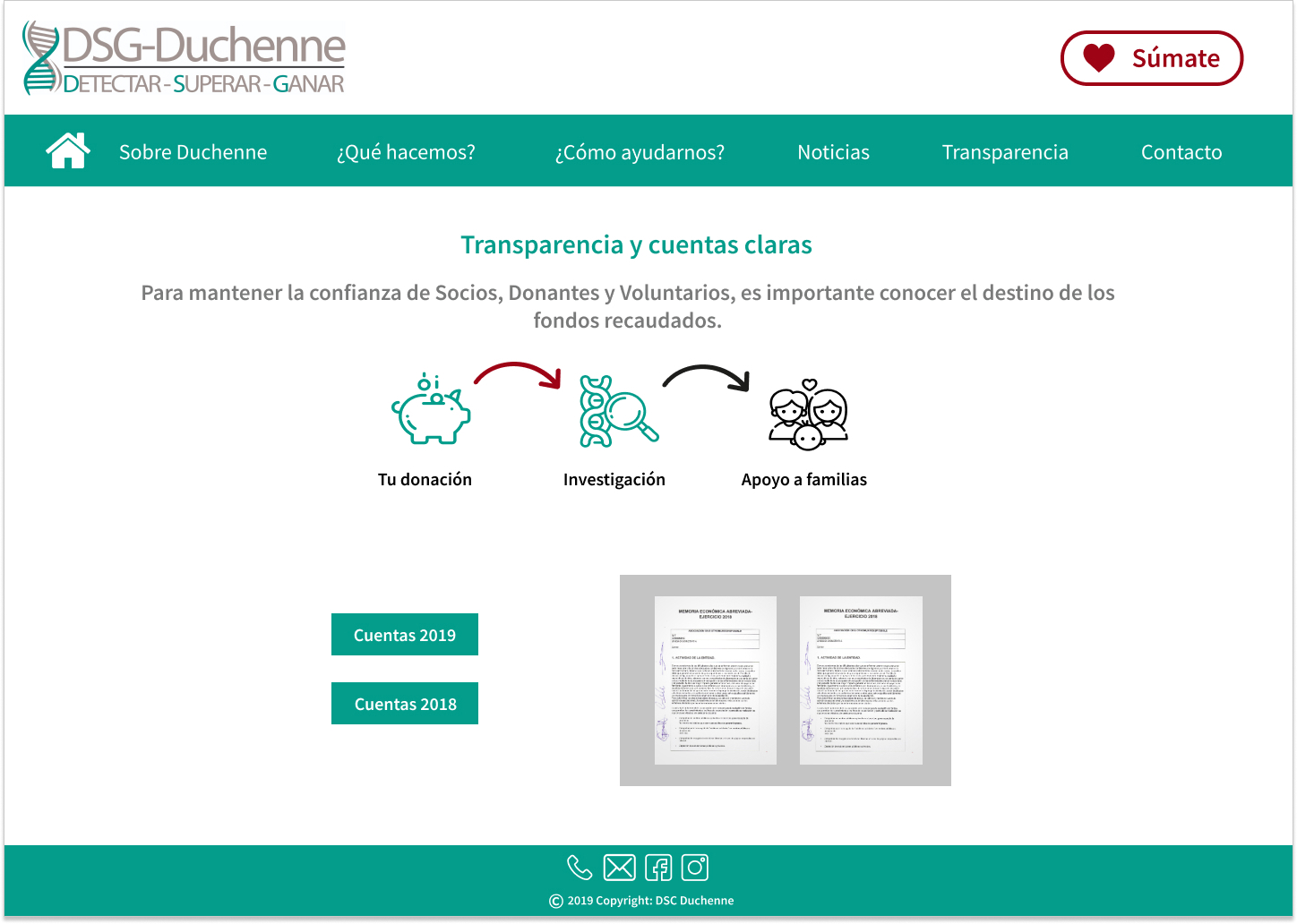
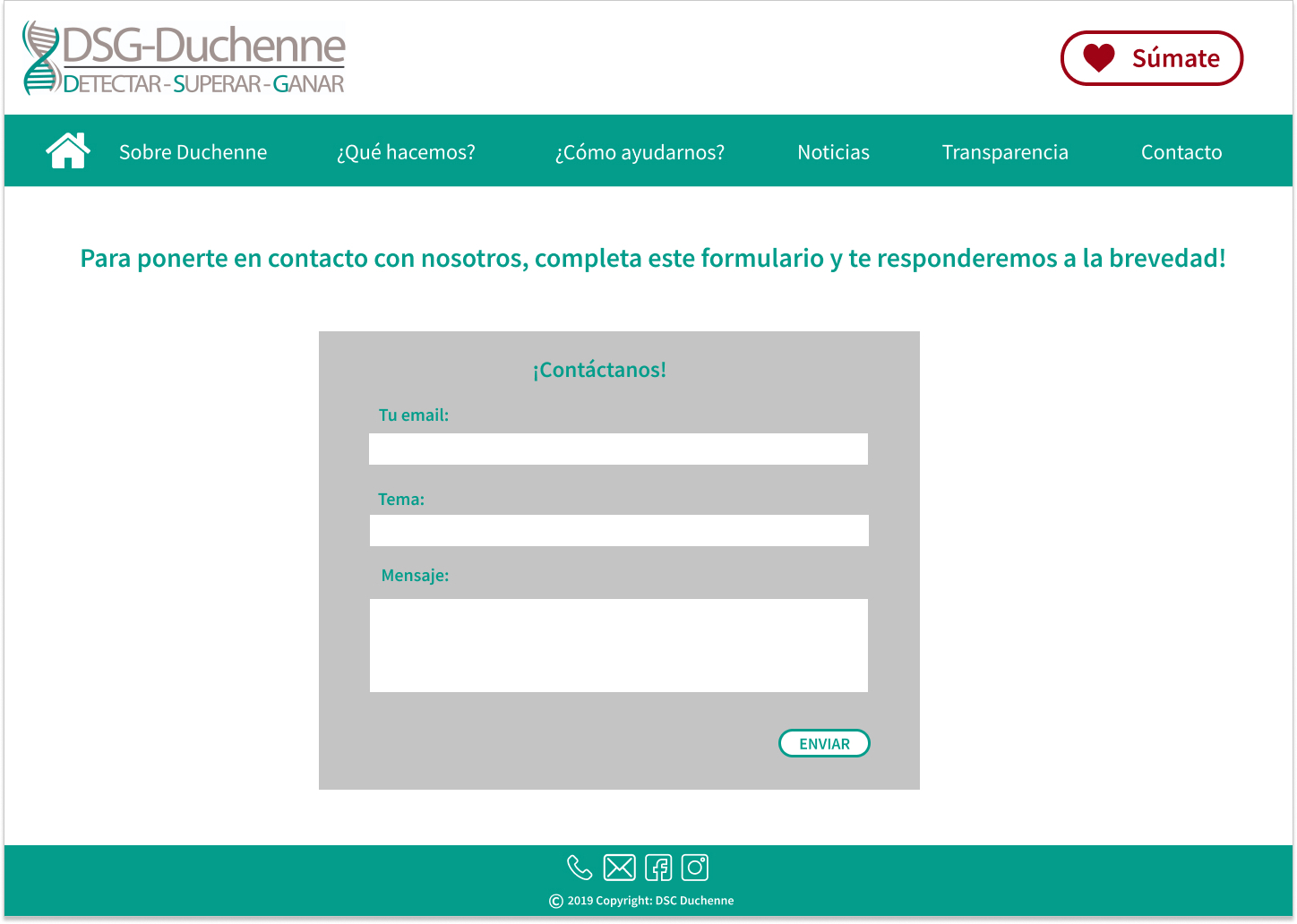
Luego de los testeos realizados, junto al equipo de desarrolladoras web se procedió a crear la página incorporando toda la información y aprendizajes obtenidos en todo el proceso de trabajo, dando paso a la plataforma final que se muestra a continuación.